今までハンバーガーメニューって使って無かったのだけど、なんとなく面倒くさいイメージがあったんだけど、無茶苦茶簡単だった
ちなみにマイクロソフトのハンバーガーメニューに関しての解説はこちら
なのだけど・・・・なんか違うな・・・
もしかしてXamarinでもこんな簡単だったのか?
画面の下のタブとかShellにタブコントロール一生懸命(と言うほどでも無いかな)書いたのに・・・まさかハンバーガーメニューと一緒に書くだけとは
知らなかったわ
基本、Shellページにハンバーガーメニューもタブも設定するのだよな
MAUIのプロジェクトを作ったら、とりあえず適当にいくつかのページを作ってみる
ちなみにaboutやhelpみたいな単純な単語は
「こういう名称は予約後に使われがちだからとっとと変更してね」
とコンパイラーから警告が出るけどな
今回、「pages」というフォルダを掘ってその下にページを作ったので、
namespaceにMauiHamburgerTest.pagesとついて、その下にaboutとかの名前の付いたクラスになってる
んで、画面が変わった事がすぐにわかるようにデフォルトのラベルを適当に書き換える
これは、aboutページだけど、作ったページを全部見やすく書き換える
そしてShell(AppShell.xaml)のページを他のページを呼び出すように書き換えるのだけど、さっき迂闊にpagesフォルダを掘ってしまったので、呼び出しやすいように
xmlns:pages="clr-namespace:MauiHamburgerTest.pages"
と言う1行追加
namespaceを呼び出しやすいようにしました
それと、
Shell.FlyoutBehavior
をDisable->Flyoutに修正
これで、ハンバーガーメニューが出てくるようになる
どんな設定値が使えるはVisual StudioのIntellisenceが教えてくれるから色々書き換えて試してみる。
ハンバーガーメニューと下のタブに出したいページを
FlyoutItem
タグの間に書く。
ContentTemplate
が、開きたいxamlのページ、Titleが表示する文字・・・Routeは・・・何だろう
上に紹介したマイクロソフトのリンクだと無視されてる
ContentTemplateに設定するのはDataTempleで、MainPageならlocal、NewPage1ならpagesになってるけど、これは上のshellタグに書いてあるclr-namespaceに書いたのと同じ名前
usingと同じ使い方なのかも?
タブに表示しないでハンバーガーメニューの中から呼びたいだけのページは
ShellContent
に入れてしまう。最初に作られたのは邪魔なのでコメントにするか削除
|
ハンバーガーメニュー |
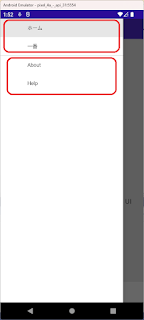
ハンバーガーメニュー、開いたところ |
これで出来たのがこのページだけどここまで面倒を見てくれるのかぁ
次はこれを使ってみよう
おしまい




コメント
コメントを投稿