えるいーだーのマニュアルについて
えるいーだーの新機能をリリースしました。
週末を使ってせめて新機能のマニュアルを作ろうとしたのですが、アプリを作るのと違って全く一筋縄でいかないうえに途中で投げ出したくなってしまった
WriterSide発見
何かいいツールねーかなーって探していたらWriterSideというドキュメント作成ツールを発見
つーてもβ版じゃねーか
とは言え、ツールがあるとは言えせこせこ自分でhtml,css書くよりはマシか?
使い方はこっちで解説してる
ちなみにダウンロードはこっち
JetBrainsのページが何故かカード作成ツールでリンク作成出来ないのでただのリンク
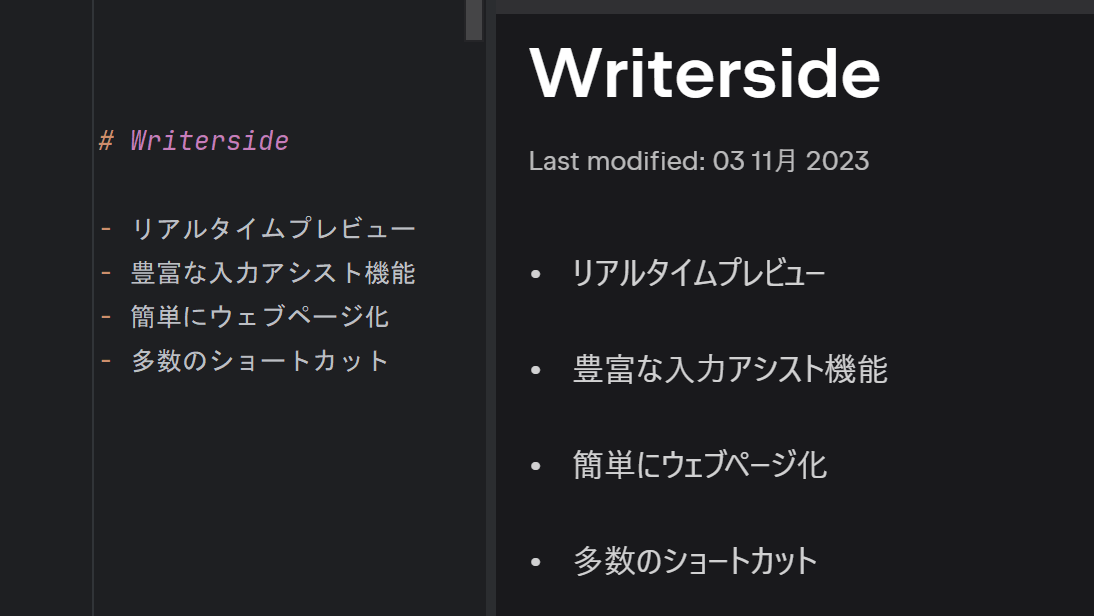
WriterSideでサンプル作成
お試しでテンプレートを使ってページ作成
htmlで出力される
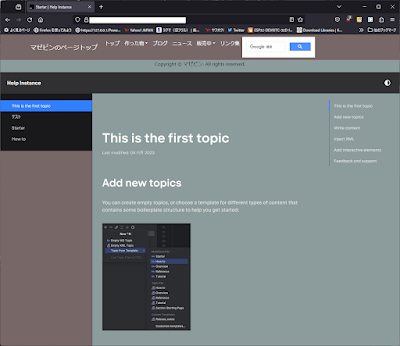
そしてそのhtmlを書き換えて俺のページに統合(ッぽく)した
やだーなんかしれっとページの一部になってるわ~
よく見ると、著作権表示がトップあたりに移動したり・・・
中のスクリプトでなんか色々やってるっぽい
ちなみに出力されたhtmlはライトモードへも切り替えられるように最初から作られてる
ライトモードにしてみた(右上のHelpInstanceの右端の半分色の変わった○をクリック)
・・・うーん、いらなくね?
嬉しい誤算
嬉しい誤算だったのは、出来上がったページ全部に自分のページのテンプレートを作らないといけないかと思っていたらトップのページ(今回の場合だとdefault-topic.html)にテンプレートを組み込んだだけで他のページも全てテンプレートが適用されたこと。
読み込んだ最初のページの中に、他のページをロードしているみたい
この仕様は続けて欲しいなぁ。
WriteSideの将来
まあβ版ということは将来ガツガツ仕様が変わるとはおもうけど
- 編集はmarkdownとxml
- 現在は評価中ということで無料。まあ正式版になれば有料版があるけど無料版は残るみたい
- 出力はhtml。それ以外はいらんでしょという態度w(まあpdfは対応するつもりはあるらしい)
使い始めたからつぶれないで欲しいなぁ・・・・
markdownとxmlって、俺は慣れてるけど個人開発者には結構ハードル高いかも
・・・むしろ中小企業で開発やってる人には辛いのか?
うちの会社なんかもmarkdownやめろって爺がいるし
途中まで作ってたページ
ちなみにさっきまでhtmlで作っていた
うん、こんな感じ
現実逃避のためにこのページを作ったわけじゃないよ。違うって
会社員がワンオペでボードのアプリ、スマホのアプリ、ドキュメントまで作るとこんなツールが無いと本当に辛い
えるいーだーのマニュアル頑張ります
素材
いくら便利ツールがあってもマニュアルの素材集めとかページの構成は自分で考えなきゃなら無いのよ
面倒くさいのよ~
おしまい




コメント
コメントを投稿