ワンダーフェスティバル2023夏に出るぞ
概要
今度のワンフェスに出展します
| - | - |
| 日程 | 2023/07/30(日) |
| 場所 | 幕張メッセ |
| ディーラー名 | BADSCRIPT |
| ブース | 7-27-13 |
| ----------------------------------------------- | |
| 販売物1 | LEDをコントロールする基板 |
| えるいーだー | |
| 4,500円 | |
| 販売物2 | すぐに使えるLEDセット |
| 各種LED詰め合わせ | |
| 500円~ | |
出展物
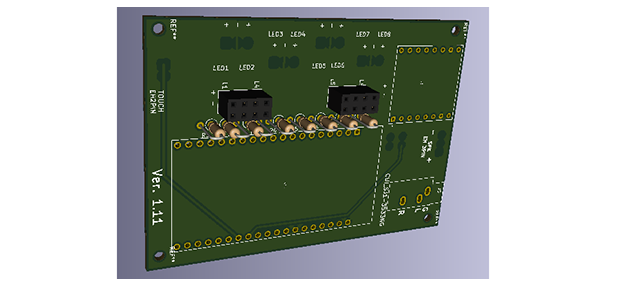
出展するものはスマホからLEDをコントロールする基板
えるいーだー
です
スマホアプリもえるいーだーと言います
まあ、基板とスマホがセットで「えるいーだー」と考えてください
アプリのダウンロードはこちら(Androidのみ)
取説動画1
基本動作の説明動画です
取説動画2
ちょっと応用の操作説明の動画です
デモ動画1
自動車のウインカーなどの操作をしているデモ動画です
デモ動画2
暖炉のような揺らぎを表現するデモ動画です(1/f揺らぎを使用しています)
デモ動画3
ロボットのプラモでマシンガンを表現してみました(水星の魔女で出てきた量産型モビルスーツ、デミトレーナーです)
私の解説ページです
BOOTHでの販売
ワンフェスにお越しいただけない方にはBOOTHでお買い求めいただけます
市販のLEDが使えます
標準的な2.54mmのピンソケットを使用しているので市販のLEDが使えます
私がよく使うのは以下の2社のLEDです
標準的なピンヘッダが使えるので自分でハンダ付けすることも多いですがね
抵抗はすでに基板に実装されているので、こちらのLEDをそのまま刺すだけで使えます(2またとかはしないでください)






コメント
コメントを投稿